Работа с веб-страницами
Для эффективного функционирования сайта нужно следить за корректностью и бесперебойностью работы каждой веб-страницы. В табл. 2 приведены основные технические проблемы и методы их устранения.

| Цель или проблематика | Что нужно сделать |
|---|---|
| Сохранение страницы | Для сохранения часто используемой ссылки нужно запомнить ее адрес. Для этого необходимо выбрать в меню «Сохранить как», в открывшемся диалоговом окне выбрать тип файла и место сохранения. Можно сохранить веб-страницу полностью (с отображением дизайнерского оформления, текстами и изображениями). Сохранить также можно только текст или файлы, встроенные в страничку. HTML-формат не сохраняет изображения и стилистику, но передает структуру и позволяет экономить место |
| Устранение проблемы «страница недоступна» | Такое сообщение видит пользователь, если веб-браузер не может отобразить страницу.Как можно решить проблему:1. Проверка правильности набранного адреса страницы. Ошибка может возникнуть при ручном вводе адреса в поисковую строку браузера2. Проверка подключения к интернету. При перебоях с интернетом будет выдаваться такое сообщение3. Удаление куки. Куки — это файлы, которые создаются при введении различной информации и при поиске. Их нужно периодически чистить, иначе они при повреждении выдают ошибку |
| Устранение проблемы «страница устарела» | При появлении такого сообщения нужно просто перегрузить веб-страницу |
| Устранение проблемы «страница замедляет браузер» | Выдача такого сообщения означает, что при загрузке интернет-странички грузится много ненужных скриптов и это очень замедляет работу браузера. Чтобы избежать таких проблем и ускорить загрузку страниц, нужно внести корректировки в настройки веб-обозревателя. Для быстрой загрузки скриптов в меню инструментов браузера добавляем плагин Shockwave Flash, в который добавляем пункт «Спрашивать перед активацией» |
| Что делать, если страница не отвечает | Устранить проблему можно, перепроверив правильность набранного урла или наличия куки-файлов. Или же выбрать другой прокси-сервер |
| Что значит «страница перемещена» | При появлении такого сообщения браузер предложит новый адрес веб-странички, на который нужно перейти |
Табл. 2. Особенности работы с интернет-страницами
Структура веб-страницы
Она создана с помощью специального языка (html читается как «аш-ти-эм-эль»), который задает каждому элементу определенное положение. Такими элементами являются все то, что Вы видите — меню, картинки, текст, логотип и т.д.
Типичную Веб-страницу можно разделить на 4 части:
- «Шапка» – верхняя область, содержащая логотип и, обычно, красивое оформление, задающее стиль всему сайту. На этой странице шапкой будет эта часть:
- «Тело» – то есть основная область, где расположена вся основная информация(в нашем случае, это написанная статья)
- Боковые колонки – необязательный элемент, но часто присутствует. На нашем сайте боковая колонка расположена справа и в ней находятся рубрики, блок подписки и т.д.
- «Подвал» или «футер» (с английского «footer») — самый последний блок, обычно он оформлен отдельно, с указанием копирайтов
страница
В книге больше двухсот страниц. | На пятнадцатой странице. | Действительно, почти каждая страница, прочитанная мною, была мне уж как будто знакома.
Вырвать страницу из блокнота. | Перелистнуть страницу.
Страница медленно грузится. | Существует достаточное количество выгод от размещения баннеров на страницах этого сайта.
На главной странице сайта несложно найти ссылки на интересующие вас материалы.
Если говорить о местной рекламе, то на газеты приходится примерно половина всех выделяемых на рекламу денег (далее идут телевидение и так называемые жёлтые страницы — специальный тип телефонных справочников, на каждый из которых приходится по 13 процентов).
Очередной чемпионат мира вписал новую страницу в историю шахмат.
Это первая в истории победа машины над лучшим игроком среди людей, возможно, открывает новую страницу взаимоотношений человечества и «думающих машин».
Толковый словарь русского языка Дмитриева . Д. В. Дмитриев. 2003 .
Смотреть что такое «страница» в других словарях:
страница — страница … Нанайско-русский словарь
Страница — представляет собой непрерывный блок памяти на ППЗУ, чьи первые 8 байтов (заголовок) содержат 32 разрядный указатель на заголовок следующей страницы данного файла, за которым следует 32 разрядное поле размера страницы. Размер представляет собой… … Словарь-справочник терминов нормативно-технической документации
страница — лист; сторона, страничка, этап, фаза, полоса, фронтиспис, период, ступень, стадия, биг, фазис, вакат, ступенька Словарь русских синонимов. страница см. период Словарь синонимов русского языка. Практический справочник. М.: Русский язык. З. Е. А … Словарь синонимов
Страница — (иноск.) извѣстный случай въ жизни народа или отдѣльнаго лица, повѣствованіе о немъ (намекъ на страницу изъ повѣсти или исторіи). Ср. Слова манифеста 19 го февраля. открывали новую и свѣтлую страницу исторіи. А. Ѳ. Кони. С. И. Зарудный (въ… … Большой толково-фразеологический словарь Михельсона (оригинальная орфография)
СТРАНИЦА — СТРАНИЦА, страницы, жен. 1. Одна сторона листа бумаги в книге, тетради. В книге около ста страниц. Перелистывать страницы. 2. перен., только мн. Вообще книга, литературное произведение (книжн. поэт. или ритор.). «Страницы нежные романа.» Пушкин.… … Толковый словарь Ушакова
Страница — минимальная единица памяти, которой оперирует система виртуальной памяти. По английски: Page См. также: Виртуальная память Финансовый словарь Финам … Финансовый словарь
СТРАНИЦА — СТРАНИЦА, ы, жен. 1. Одна сторона листа бумаги в книге, тетради. Перелистывать страницы. Читать страницу за страницей. На страницах журнала (в журнале). 2. перен. Период, отрезок времени в жизни, в развитии чего н. (высок.). Страницы истории. С.… … Толковый словарь Ожегова
Страница — одна сторона книжного л. и л. другого издания. В соответствии с тем, какая полоса размещается на С., различают С. начальную, концевую, рядовую … Издательский словарь-справочник
Страница — одна из сторон листа бумаги в издании (книге, журнале, газете, альбоме), на которой размещена полоса набора … Реклама и полиграфия
Страница — Страница: Страница любая из двух сторон листа бумаги (обычно в книге или тетради). Машинописная страница единица измерения объёма текста, весьма распространённая в докомпьютерную эпоху. Один авторский лист составляет примерно 22 23 машинописных… … Википедия
Источник статьи: http://dic.academic.ru/dic.nsf/dmitriev/5208/%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Дополнительные рекомендации
Простота – залог успеха
Еще раз вспомните про удобство использования – все должно быть максимально просто. Это касается как самого интерфейса, так и дизайна. Не стоит добавлять кучу ненужных элементов ради дизайна – такой подход скорее отпугнет посетителя, нежели привлечет.
Кроме того, многие стараются разместить на одной странице все, что только возможно. В публикации всей необходимой информации на сайте нет ничего плохого, но отводить под это единственную страницу не всегда логично. Если информации слишком много, то лучше распределить ее по разным разделам.
Используйте фотографии хорошего качества
Мало кому захочется смотреть на некачественные фотографии – всегда помните об этом. Если у вас нет под рукой хорошего фотоаппарата, то загружайте стоковые картинки, но подбирайте их с умом
Важно, чтобы они полностью соответствовали тематике. Также не рекомендуется оставлять сайт совсем без фотографий – так он будет казаться скучным и неинтересным
Вполне хватит 3-5 изображений на одну небольшую страницу.
Найти бесплатные картинки вы можете в следующих сервисах:
- Unsplash,
- Pixabay,
- Pexels.
Обратите внимание, что стоковые фотографии чаще всего довольно много весят – это также стоит учитывать при оптимизации сайта. Сильно нагруженная страница будет долго грузиться, поэтому следует сжимать фотографии и не переполнять ими сайт
Проводите A/B-тесты
Бывает, что измененная страница увеличивает конверсию сайта, но часто сложно понять, из-за чего это произошло. То ли дизайн стал привлекательным, то ли интерфейс –простым. В таких случаях используют A/B-тестирование (сплит-тестирование).
A/B-тесты подразумевают запуск нескольких альтернативных версий одинаковой страницы. Их цель – определить, какой элемент вызвал наиболее высокую конверсию
Здесь важно, чтобы вы не меняли много элементов, иначе будет сложно определить, какой фактор повлиял на результат
Начать тестирование можно, например, с простого изменения цвета кнопок или всей офферной конструкции. Постепенно меняйте элементы и смотрите на результат. A/B-тесты – это долгий процесс, который требует времени и анализа.
Анализ результатов
Регулярно анализируйте свой веб-сайт – для таких задач существуют специальные сервисы.
Подключите сайт к Яндекс.Метрике – она позволит отследить просмотры, последние поисковые фразы, с каких устройств и из какого города к вам чаще всего заходят. Кроме того, с помощью данного инструмента можно анализировать клики по номеру телефона, почте, а также отслеживать, когда была отправлена заявка через форму.
Яндекс.Вебмастер позволит продиагностировать сайт, посмотреть статистику по поисковым запросам, отследить индексирование сайта и многое другое. Все сервисы от Яндекса хорошо синхронизируются между собой, а их использование влияет на поисковую выдачу.
Google Search Console – аналог Вебмастера от Google, а Google Analytics – аналог Яндекс.Метрики.
Учитывайте рекомендации данных сервисов, и тогда ваш сайт будет популярным. Удачи!
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
На телефоне
Через браузер
- Перейдите на сайт, который располагается по адресу m.vk.com.
- Здесь нужно нужно ввести логин и пароль от соц. сети, после чего нажать кнопку «Войти».
Через моб. приложение
При первичном входе вам будет нужно ввести логин и пароль от своей страницы или зарегистрироваться.
В следующий раз делать этого уже будет не нужно — система автоматически сохранит ваши данные и сразу будет открывать раздел с вашими новостями.
Кстати, разработчики предусмотрели меры безопасности — после входа в соц. сеть приходят уведомления:
- На электронную почту, если она указана в разделе «Моё личное»;
- Во всех открытых (работающих в фоновом режиме) окнах и приложениях.
Если вдруг уведомления не приходят, значит нужно проверить настройки
Это важно прежде всего для Вас самих
Новости
Заявка на восстановление ВК закрыта
10 мая 2023
Иногда у пользователей ВК, которые хотели восстановить доступ к странице, возникает вопрос: что означает «заявка закрыта»? Когда заявка одобрена или отклонена, это более или менее понятно. Но что такое «закрыта», что конкретно имеется в виду? ВКонтакте: заявка закрыта. Что это означает и что делать?
Почему друзья видят мои комментарии в ВК?
19 апреля 2023
Возможно, ты и не подозреваешь, что твои друзья в ВК могут видеть комментарии, которые ты пишешь к постам групп, пабликов или других пользователей. В ленту обновлений у друзей может попадать и то, что ты прокомментировал ту или иную запись, и многое другое. Само существование этой функции для многих оказывается сюрпризом: Друзья видят мои комментарии ВКонтакте. Как это отключить?
ВК: ссылка на сайт выглядит подозрительно. Что делать?
31 марта 2023
Наверное, почти каждый это видел: нажимаешь на ссылку, чтобы перейти на сайт, а ВК предупреждает: «Ссылка выглядит подозрительно. Не переходите по ней, чтобы не рисковать…» Что делать в этом случае, переходить или нет? Почему вообще это предупреждение возникает? И что делать, если мой сайт попал в подозрительные? ВКонтакте: ссылка выглядит подозрительно. Что делать?
Работа сервера
Сервер всегда находится в состоянии рабочей готовности (если не крашнулся! ), принимая запросы и отправляя соответствующие ответы клиентам. Тип ответа сервера зависит от метода (вида) пользовательского запроса. Ниже приведены два наиболее широко известных метода запроса, используемых по протоколу HTTP:
- GET — метод, который следует использовать для извлечения ресурса с сервера; например, когда вы посещаете какой-либо веб-сайт, браузер отправляет запрос GET на сервер с просьбой указать веб-страницу, находящуюся на этом маршруте;
- POST — метод, который рекомендуется применять для публикации/отправки данных на сервер, обычно при создании нового ресурса; когда вы заполняете веб-форму, то она в основном использует метод POST, как показано в приведенном ниже фрагменте.
<!-- HTML --><form method="POST"> <!-- The form fields go here --></form>
Мы не станем уделять внимание реализации того, как сервер обрабатывает запросы и ответы в Node.js: вам, как новичку, будет сложно в этом разобраться. Вот псевдокод для выполнения подобной работы:
СОЗДАЙТЕ http-сервер с помощью http.createServer()ВЫЗОВИТЕ server.listen() чтобы активировать сервер// Теперь обрабатывайте запросы с разных маршрутов, например, '/home' или любого другого маршрутаIF request.url EQUALS '/home' SEND '/home.html'ELSE IF request.url EQUALS '/create-user' // пользователь хочет посетить страницу, на которой он может создать новую учетную запись IF request.method EQUALS 'GET' SEND '/create-user.html'// если метод POST, это означает, что пользователь отправил форму по маршруту '/create-user' ELSE IF request.method EQUALS 'POST' SEND newlyCreatedAccount
Теперь вы получили общее представление о сервере. Вы наверняка заметили обработчика метода на маршруте /create-user. Так мы пытаемся создать нового пользователя на основе данных, полученных с помощью объекта , а затем предоставить пользователю . Но нам нужно сохранить эту учетную запись, чтобы запомнить ее в будущем. Итак, пришло время перейти к следующему разделу.
Оптимизация для мобильных устройств
Без мобильных гаджетов сегодня никуда – большая часть посетителей заходит на сайт со смартфонов или планшетов, поэтому особенно важно проработать этот аспект. Кроме того, оптимизация для мобильных устройств играет особую роль для поисковых систем
Если ваш сайт не будет хорошо оптимизирован под мобильные устройства, то Google и Яндекс будут плохо на это реагировать.
Создание удобной домашней страницы для мобильных устройств включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, изображений и многого другого.
Посмотреть рекомендации по улучшению мобильной версии вы можете в специальном сервисе от Гугла – Google PageSpeed. Он позволяет выявить не только «косяки» адаптивной версии, но и десктопной. Также в нем вы можете проверить скорость загрузки сайта, что играет важную роль как для посетителей, так и самих поисковых систем.
Какие элементы содержит веб-страница?
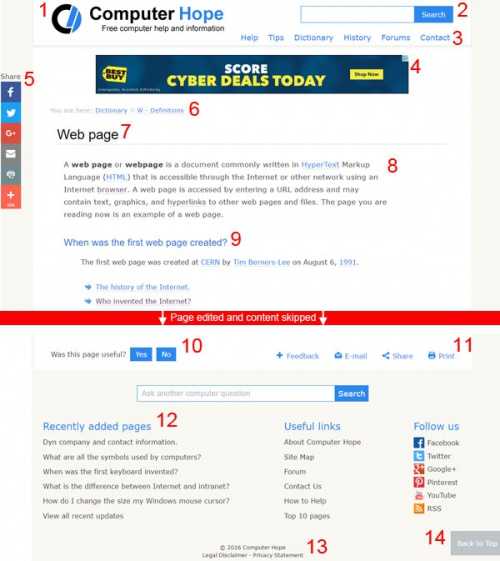
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:

Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега
.
Начальный абзац является одним из наиболее важных элементов веб-страницы. Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницыОдин из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов
..
;
Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах. В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
Что должно быть на главной странице сайта
Что должно быть на главной странице сайта, чтобы пользователь получил всю, интересующую информацию и захотел остаться на сайте – вот главный вопрос тех, кто решил создать сайт самостоятельно, а не обращаться за этой услугой в агентства.
Чтобы полностью понять данную тему, представьте себя на месте клиента, который посетил сайт. Понаблюдайте за собой, какие сайты кажутся интересными и впечатляющими, а какие никак не вдохновляют, и хочется поскорее их закрыть. Проанализировав ситуацию с собственной стороны станет ясно, что именно нужно человеку для того, чтобы реально быть заинтересованным в ресурсе.
Если разбирать этот вопрос по пунктам, можно вывести список стандартов, который в обязательном порядке должны присутствовать на главной станице:
- Основная информация о компании или шапка сайта;
- Разделы сайта;
- Спектр услуг;
- Небольшое текстовое описание компании;
- Тематические фотографии;
- Форма заявки на консультацию или обратному звонку;
- Футер веб-страницы;
Разберём каждый пункт отдельно, чтобы было более понятно. Основная информация, или хедер сайта, это то, что пользователь увидит в первую очередь, когда знакомится с сайтом, а значит, нужно соответствующе «представится».
В шапке сайта, как правило, в левом верхнем углу размещается логотип и название организации, а в правом – адрес офиса (если он есть), телефон менеджеров и электронная почта компании. Последнее время пишут даже названия мессенджеров что существенно упрощает людям связь с фирмой, так как ими пользуются практически все.
Что касается спектра услуг, то здесь информация может быть представлена как в виде списка, по пунктам которого можно перейти, так и в виде небольшое текста на фоне красивого изображения. Конечно, продуктивнее перечислить все оказываемые услуги в виде списка, настроив гиперссылки с переходами на соответствующие страницы.
Что писать на главной странице сайта
Теперь о пункте, описания компании, а именно, что писать на главной странице сайта. Как мы уже говорили, текста должно быть минимальное количество, максимум 5 строк, но написан он должен быть достаточно крупным и читаемым шрифтом, яркого цвета, например, белый на чёрном фоне, чтобы сразу «бросался в глаза». В подобном тексте должно быть кратко прописано, чем занимается компания и почему нужно выбрать именно их в качестве исполнителей заказов.
После текста с описанием, идут, как правило, основные преимущества фирмы, которые будут предоставлены их клиентам. К ним относится и бесплатная доставка и наличие скидок и купонов, а так же бесплатные консультации или подарочные сертификаты на какую-либо сумму.
Насчёт тематических фотографий, или фотопортфолио, со сделанными работами – это сугубо индивидуальное предпочтение, исходя из специфики сайта. Если компания занимается продвижением сайта в поиске Яндекса, то в качестве выполненных работ они могут разместить скриншоты с позициями сайта клиента, по ключевым словам, а это не всегда гармонично и красиво.
Что размещать на главной странице сайта
Что размещать на главной станице сайта после краткого описания, мы уже указали в списке, а именно форма для заполнения заявки. Это своеобразный маркетинговый ход, который, кстати, неплохо работает и приносит свой процент заявок, пусть даже на информационную консультацию.
И последнее, что должно быть уже в конце главной страницы, это футер сайта, что будет содержать в себе повторно всю контактную информацию, а так же разделы, которые присутствуют на сайте и социальные сети, где можно найти личные странички компании и связаться с ними.
Таким образом, сегодня мы подробно изучили каждый компонент, который должен присутствовать на главной странице любого интернет-ресурса, чтобы заинтересовать пользователя и дать ему всю необходимую информацию.
ВКонтакте: моя страница — где она?
Чтобы открыть свою страницу, войди на сайт ВКонтакте, введя логин и пароль. Обычно после этого ты попадаешь в свою ленту новостей (подписок), которая перемежается рекламой. Где же моя страница?
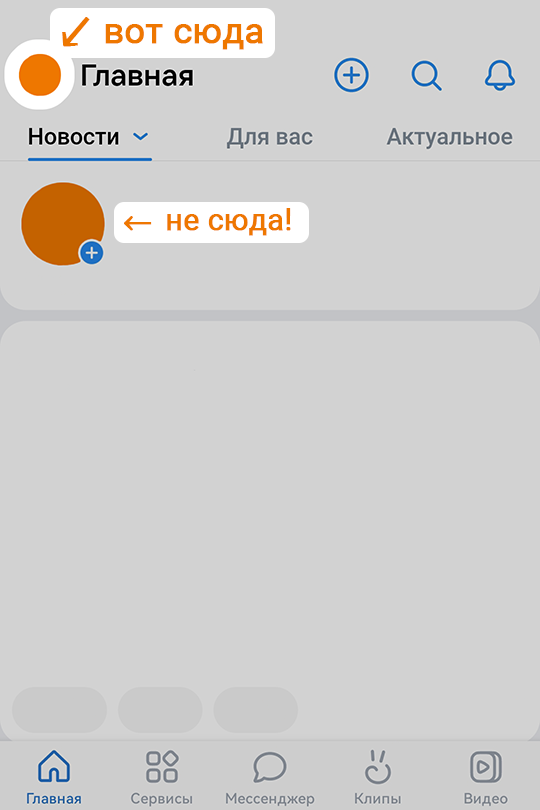
На телефоне нужно нажать на свою аватарку (фото) в левом верхнем углу. Не путай ее с кнопкой создания истории, которая выглядит похоже, но находится ниже. Тебе нужна именно верхняя маленькая кнопка с аватаркой. Нажав на нее, ты откроешь свою страницу:

Как попасть на свою страницу ВК в мобильном приложении или в мобильной версии сайта на телефоне
На компьютере, в полной версии сайта ВК просто нажми на ссылку Моя страница в левой колонке. Открывать сайт ВК удобно через стартовую страницу Вход.ру.
Не забудь сделать Вход.ру стартовой страницей, чтобы потом заходить на свою страницу ВКонтакте и на другие сайты одним нажатием. Слева вверху там есть кнопка Сделать стартовой — все очень просто.
Внимание! Если твоя страница не открывается по какой-то причине, не регистрируй новую! Ты рискуешь потерять ту, которая у тебя уже есть. Нужно разобраться со входом на нее, восстановить доступ
Если не получается попасть на свою страницу ВКонтакте, читай это:
- Не входит в Контакт — что делать?
- Восстановление доступа к странице ВКонтакте
Чем регистрация отличается от входа и почему повторная регистрация — это ошибка:
Чем регистрация отличается от входа
Если страницу заблокировали:
Заблокировали ВК. Что делать?
И еще:
У меня другой вопрос — здесь мы подготовили десятки решений на все случаи жизни, связанные с ВКонтакте.
Разобрались, но тогда что такое сайт?
Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
Бывают так же одностраничные сайты, но в своем большинстве они включают несколько страниц: главную и внутренние, на которых расположена различная информация.
Знакомьтесь: Node.js
Node.js — это среда выполнения JavaScript. Среда выполнения сочетает в себе различные инструменты и технологии, которые обеспечивают условия, подходящие для запуска определенной программы или приложения.
Ваш веб-браузер также обеспечивает среду выполнения для JavaScript, которая предоставляет различные API для основного движка JavaScript, в том числе:
- DOM для парсинга HTML;
- хранилище API для резервации данных веб-сайта в системе клиента;
- CSSOM для управления стилями с помощью JavaScript.
Однако основной частью среды выполнения JavaScript является движок JavaScript.
Google Chrome и другие веб-браузеры, работающие на базе Chromium, используют для запуска JavaScript движок Google V8, написанный на C++. Интересно, что Node.js применяет тот же движок. Но вместо предоставления таких интерфейсов, как DOM API и ему подобных, он использует другие инструменты. Они обеспечивают доступ к операционной системе, файловой системе, компьютерной сети и т. д. Это позволяет использовать JavaScript в качестве серверного языка.
В настоящее время Node.js — популярный выбор среди серверных языков. Главное преимущество для тех, кто работает с интерфейсной частью, заключается в отсутствии необходимости изучать другой язык, чтобы настроить сервер! Все готово, если вы достаточно хорошо знаете JavaScript.
Можно ли войти без пароля?
Для того, чтобы войти в соц. сеть, требуется и логин и пароль — вход без пароля невозможен в принципе. Но пользователю не обязательно вводить пассворд при каждом переходе на «Мою страницу» «В Контакте», для социальной сети быстрый вход на страницу очень важен, ведь он упрощает использование сервиса и экономит время пользователей. Существует два простых решения вашего вопроса, вот как настроить автоматический ввод пароля:
- Если вы используете соц. сеть с компьютера, то настройте автосохранение логина и пароля, чтобы система автоматически заходила в ваш аккаунт сразу после перехода на сайт. Для браузера потребуется зайти в «Мои настройки» и включить «Автосохранение паролей». Затем, при очередном входе в ВК или любой другой сервис, появится окно с предложением сохранить пассворд для сайта — достаточно будет согласиться (нажать соответствующую кнопку). Следующий вход пройдёт в автоматическом режиме.
- Если же вы планируете сидеть в ВК с телефона, то достаточно будет просто один раз авторизоваться в приложении. Для приложения «ВКонтакте» особых манипуляций не потребуется — дальше вход будет уже осуществляться автоматически, ведь программа сама сохранит ваши данные, что очень удобно!
Базы данных
Возможно, у вас уже есть представление о том, что такое база данных. Это своеобразное хранилище данных с определенным способом организации и работы с данными. Распространенным понятием, относящимся к базам данных (вы наверняка с ним сталкивались), является CRUD. Эта аббревиатура означает: создание (Create), чтение (Read), обновление (Update) и удаление (Delete). Перечисленные четыре операции являются самыми важными из тех, которые выполняет база данных.
Среди множества типов баз данных, выделяют две основные категории: реляционные и нереляционные. Иногда их также называют SQL (Structured Query Language; по-русски: “язык структурированных запросов”) и NoSQL соответственно. Рассмотрим каждую из них:
- Реляционные / базы данных SQL предназначены для хранения данных в табличном формате, где каждая строка представляет сущность, а каждый столбец содержит определенные данные об этой сущности, такие как имя, адрес и т.д. MySQL и PostgreSQL — две популярные реляционные базы данных, о которых следует знать при работе с Node.js.
- Нереляционные / базы данных NoSQL созданы для хранения данных в любом виде (“не” в названии “нереляционные” означает “не только”). Следовательно, базы данных NoSQL более гибки, чем их аналоги SQL. Самые популярные варианты NoSQL с Node.js — MongoDB и Redis.
Выбор базы данных зависит от типа данных, которые вы собираетесь хранить. Рекомендуется изучить различные варианты, прежде чем сделать выбор, чтобы получить оптимальную производительность.
Какие бывают виды сайтов
Интернет-ресурсы бывают разными, в зависимости от объема и характера предоставляемой информации. Остановимся на сайтах различных по типу предоставляемой информации:
Информационные ресурсы:
- Тематический сайт — посвящен определенной узкой тематике.
- Тематический портал — ресурс со множеством страниц, полностью раскрывающий свою тему. Главное отличие от тематического сайта в наличии форума или чата, где пользователи портала могут общаться. «Просто и Понятно» является тематическим порталом.
Веб-серсисы:
- Почтовый сервис — это такой веб-ресурс, который позволяет отправлять или принимать электронные письма. Например, yandex.ru
- Поисковый сервис — позволяет искать информацию, например, google.com
- Доска объявлений — ресурс, позволяющий оставлять объявления о продаже, искать предложения.
- Каталог сайтов — список существующих ресуров
- Форумы — виртуальное место, где собираются люди для общения. Оно происходит сообщениями в соответствующих темах.
- Блоги — электронный вариант «дневника», где любой пользователь может писать обо всем на свете.
- Файлообменники – сервисы для скачивания файлов. Особенность заключается в том, что файлы передаются от пользователя к пользователю через специальные программы (например, bittorrent)
- Облачное хранилище данных — сервис, предоставляющий виртуальное место для хранения данных. Жесткий диск в интернете.
- Хостинг — сервис, позволяющий выкладывать файлы в интернет для получения ссылки, которой можно делиться с друзьями.
- Социальные сети — крупные сайты предоставляющие пользователям возможности общения, передачи различных фалов.
Интернет-представительства:
Ресурсы для продвижения бизнеса, различных услуг или информации о себе
Разнообразие информации и различной деятельности, которую можно вести в интернете, открывают нам такое количество видов сайтов.
Управление версиями
Поддержка кода также очень важна, поскольку это единственный способ выявить и исправить накопившиеся ошибки, а также добавить новые функции в приложение. Системы управления версиями (Version Control Systems, или VSC) позволяют отслеживать и добавлять изменения. Они способны даже осуществить полный возврат приложения к предыдущей версии! Настолько мощными могут быть эти системы.
Наиболее широко используемой VSC является Git. Вот несколько понятий, которые вы должны знать при использовании Git:
- Отдельная ветка проекта. Ветвление позволяет разработчикам разделять свои кодовые репозитории на отдельные ветки, каждая из которых предназначена для определенной цели (к примеру, я обычно поддерживаю две различные ветки для своего кода, а именно и ; первая — это ветка по умолчанию при git-реализации, вторую я сохраняю для стадии разработки); количество и назначение веток может увеличиться в крупномасштабных проектах.
- Индексирование. В git есть область индексирования, в которой хранятся все изменения, готовые к внесению в код. Мы добавляем измененные файлы в нашем коде в область индексирования с помощью команды , чтобы иметь возможность просмотреть изменения перед окончательной фиксацией, что приводит нас к следующему пункту.
- Фиксация. После тестирования изменений запускается команда , которая, наконец, создает новую версию в истории git для кодового репозитория.
- Слияние. Мы можем объединить изменения, внесенные в любую ветку, с изменениями другой ветки. Допустим, я внес изменения в ветку и протестировал их; теперь я могу выполнить операцию изменений в ветке, чтобы опубликовать изменения на сервере.
Удаленные репозитории
Какова вероятность того, что код вашего приложения, сохраненный в каком-либо месте вашей локальной системы, будет всегда в безопасности? Что делать, если он будет удален или к нему получит доступ кто-то посторонний? Вы поняли: вам нужно хранить его в Интернете, чтобы только вы могли получить к нему доступ в любое время и в любой системе. Если каким-то образом вы потеряете локальный репозиторий, то сможете клонировать его из вашего удаленного репозитория вместе со всей историей git!
Удаленные репозитории не всегда являются частными, но при этом остаются общедоступными. Они известны как проекты с открытым кодом, в которые может внести свой вклад любой желающий, потому что их исходный код (или просто код) доступен всем разработчикам сообщества. К примеру, Firefox, Node.js, VLC-плеер, Linux — это проекты с открытым исходным кодом, в которые может внести свой вклад любой желающий.
Среди облачных/удаленных платформ репозиториев можно выделить две наиболее популярные — Github и Gitlab, причем первая является ведущим решением. Это что-то вроде Facebook для разработчиков и программистов, которые демонстрируют свои проекты, а также поддерживают их.
- Сайты для генерации верстки HTML/CSS, которые ускоряют разработку адаптивных интерфейсов
- Лучшие генераторы статических сайтов для React в 2019 году
- Чем веб-дизайн отличается от front end разработки?